javascript set class name
Watch a video course JavaScript - The Complete Guide Beginner. The following table defines the first browser version with full support for Classes in JavaScript.

Print The Content Of A Div Element Using Javascript Geeksforgeeks
If you want to add a new class name to the element without removing the existing class names you can use the classListadd method by passing the class name as its.

. It is used to return the className property. I set className property of a dinamically generated select control with the following code. The getElementsByClassName method returns a collection of an elements child elements with the specified class name as a.
It is better to getset the className of an element using ElementgetAttribute and ElementsetAttribute if you are dealing with SVG elements. Class Person var obj new. Hide Element by Class Name Using styledisplay and stylevisibility Properties in JavaScript.
To add a class name to an element with JavaScript the code is as follows. Loop over the array and set each elements value. Try it Yourself.
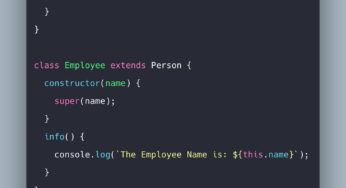
The previous class information was replaced with the new classy value and this. Class Rectangle constructor height width this. To declare a class you use the class keyword with the name of the class Rectangle here.
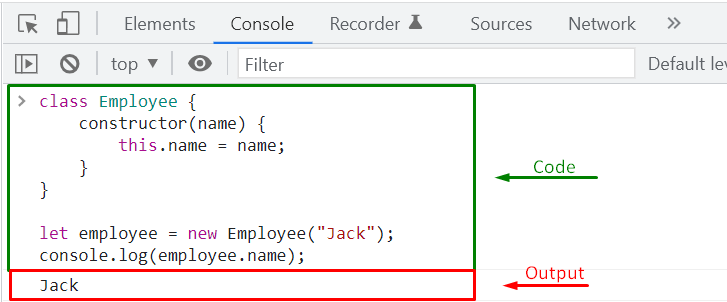
Style the specified class name. Let menu document querySelector menu. We can use the name property of the objects constructor to know the class name in JavaScript.
It is used to set the className property. Step 2 Add CSS. For this we will be using the style property provided by the JavaScript language.
Depending on the element we can obtain them through a few different approaches. To get the specific class name we have to use the name property of the constructor function. Width width.
First you need to use the property className not classname. It works for Firefox not for. You can use the operator to add or change multiple class names of an element.
Height height. Documentreadyfunction function fSetClassvName element_idattrclass vName. The className property is destructive if the element had a class before it is now gone.
Add Class Step 1 Add HTML. Use the name Property to Get the Class Name in JavaScript. This is shown in the below code snippet.
For replacing all the existing classes with a single or more classes you should set the className attribute as follows. Var element documentgetElementByIdelement. To change an elements class we first have to retrieve it.
This way we get the name of that. Add a class name to the div element with idmyDIV in this example we use a button to add the class. If you use jquery you can set the class by using attr.
Set the class attribute for an element. Let value documentgetElementByIdmyDIVclassName. The W3Schools online code editor allows you to edit code and view the result in your browser.
For example if etargetclassName defaultImage etargetclassName smallImage. Then you just changed the id of your element from one to two so you need to select the element with the id. Get the class attribute of myDIV.
To set a class to an element you use the. However take into account that. Javascript set className property for Internet Explorer.
We can either use.

Error Handling In Modular Aws Sdk For Javascript V3 Aws Developer Tools Blog

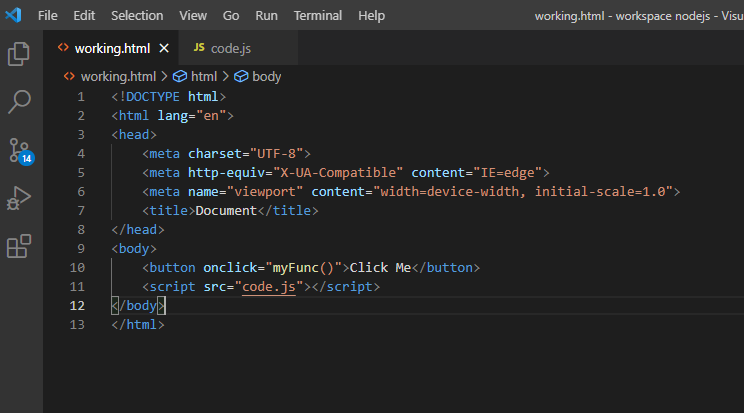
How To Link Javascript To Html

How To Modify Css Classes In Javascript

Html Class Attribute Geeksforgeeks

How To Exclude Particular Class Name From Css Selector Geeksforgeeks

How To Modify Css Classes In Javascript

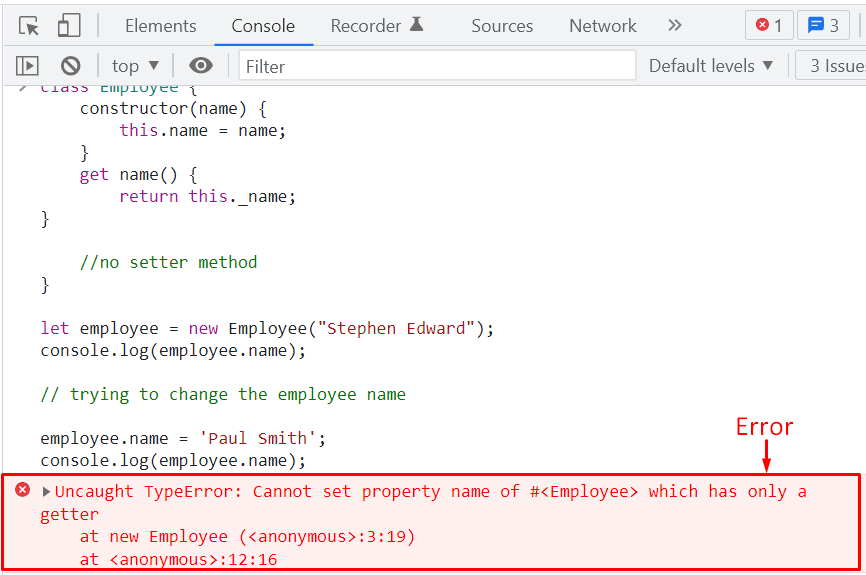
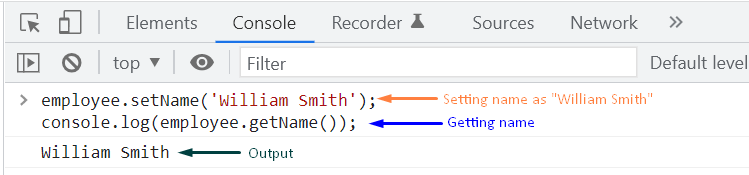
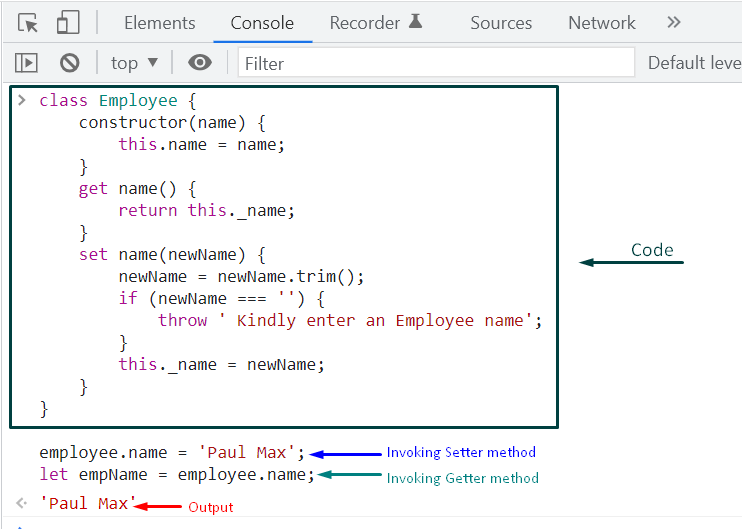
Getters And Setters In Javascript Class

How To Change The Value Of An Html Element S Attribute In Javascript

Html Class Attribute Geeksforgeeks

Getters And Setters In Javascript Class

Javascript How Can I Select An Element By Name With Jquery Stack Overflow

Getters And Setters In Javascript Class

Use React With Font Awesome Docs

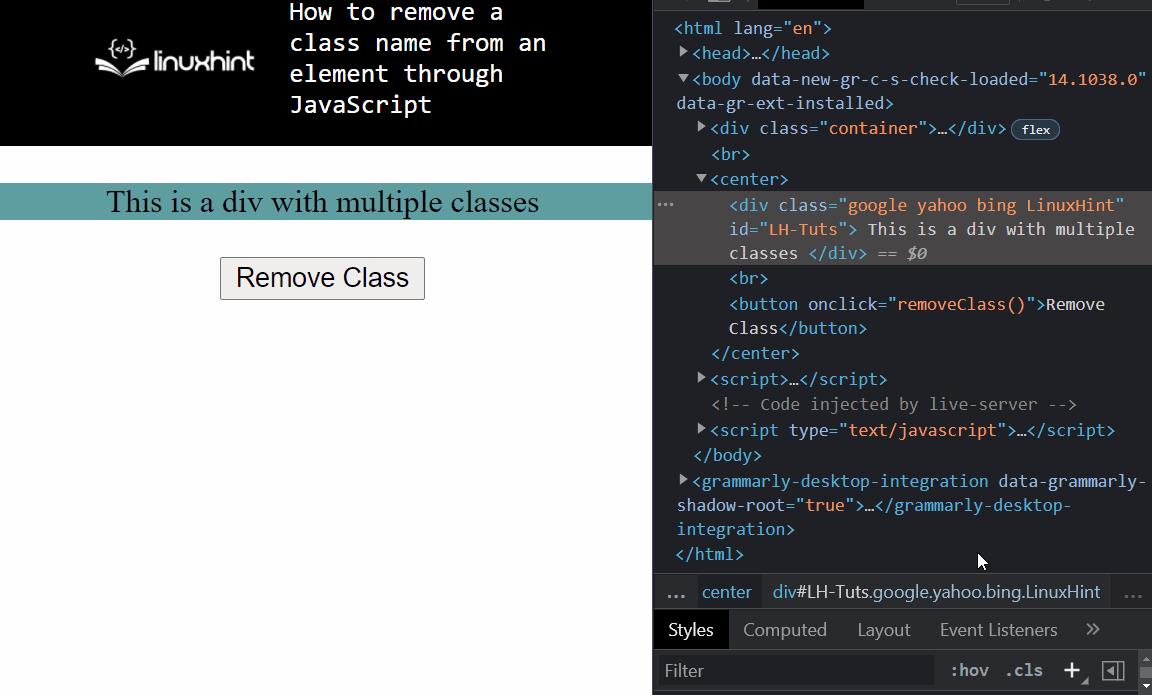
How To Remove A Class Name From An Element Through Javascript

How To Remove A Class Name From An Element Through Javascript

How To Set Dynamic Property Keys With Es6 Samanthaming Com